
¿Qué etiqueta HTML define el título de un documento?

El título de un documento HTML se define utilizando la etiqueta <title>. Esta etiqueta se encuentra dentro de la sección <head> del documento y se muestra en la pestaña del navegador o en la barra de título de la ventana.
Las etiquetas HTML son fundamentales en la estructura y presentación de un sitio web. Permiten definir la forma en que se muestra el contenido y facilitan la navegación y la accesibilidad. En este artículo, exploraremos la importancia de las etiquetas HTML y analizaremos algunas de las más utilizadas.
La importancia de las etiquetas HTML
Las etiquetas HTML son esenciales para organizar y estructurar el contenido de un sitio web. Permiten dividir el contenido en secciones claras y definir el propósito de cada elemento. Además, las etiquetas HTML son interpretadas por los navegadores web, lo que significa que son fundamentales para la presentación visual del sitio.
 Cómo editar un documento escaneado en PDF: consejos y trucos
Cómo editar un documento escaneado en PDF: consejos y trucos
¿Cuál es el propósito de las etiquetas HTML?
El propósito principal de las etiquetas HTML es proporcionar instrucciones y estructura al navegador para que pueda mostrar correctamente el contenido de un sitio web. Cada etiqueta tiene un propósito específico, como definir encabezados, párrafos, listas, enlaces, imágenes, entre otros elementos.
Las etiquetas HTML más utilizadas
Existen muchas etiquetas HTML disponibles, pero algunas de las más utilizadas son:
- <p>: Define un párrafo de texto.
- <h1>, <h2>, <h3>, etc.: Definen encabezados de diferentes niveles.
- <a>: Crea un enlace a otra página o recurso.
- <img>: Inserta una imagen en el documento.
- <ul> y <ol>: Crean listas no ordenadas y ordenadas, respectivamente.
- <li>: Define un elemento de lista dentro de una lista.
Conclusión
Las etiquetas HTML son fundamentales para estructurar y presentar el contenido de un sitio web de manera adecuada. Conocer y utilizar las etiquetas correctas no solo mejora la experiencia de los usuarios, sino que también facilita el trabajo de los desarrolladores y optimiza el rendimiento del sitio.
 Documentos necesarios antes de tu cita en Duolingo: ¡No olvides completarlos!
Documentos necesarios antes de tu cita en Duolingo: ¡No olvides completarlos!
Preguntas frecuentes
- ¿Qué es una etiqueta HTML?
- ¿Cuál es la diferencia entre una etiqueta de apertura y una etiqueta de cierre?
- ¿Puedo utilizar etiquetas HTML en cualquier parte de mi sitio web?
- ¿Cuántas etiquetas HTML existen en total?
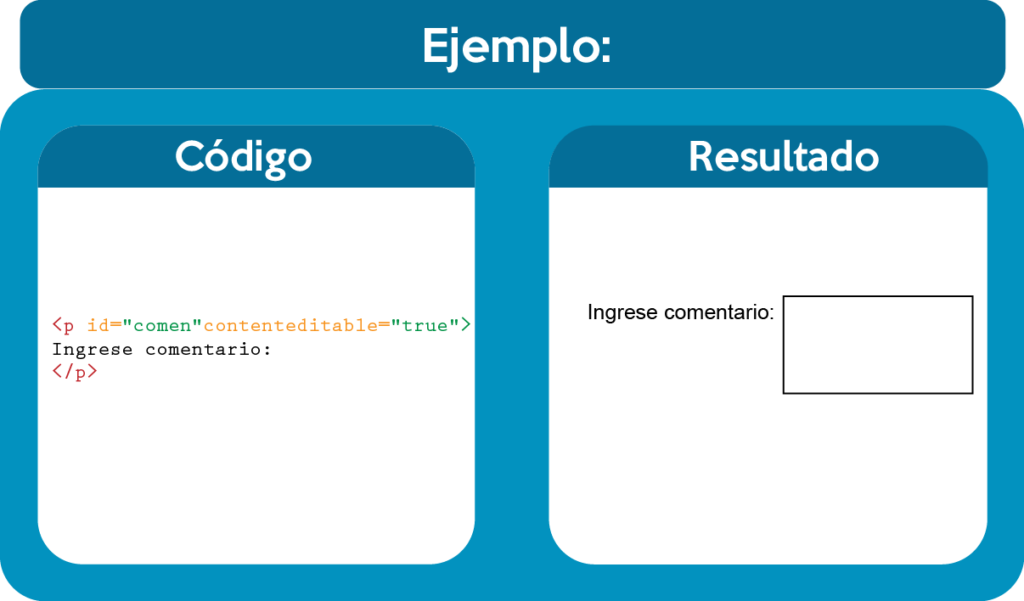
Una etiqueta HTML es un elemento utilizado para marcar y estructurar el contenido de un documento web. Las etiquetas están delimitadas por caracteres de menor y mayor (< y >) y pueden contener atributos y contenido.
Una etiqueta de apertura, como <p>, marca el inicio de un elemento, mientras que una etiqueta de cierre, como </p>, marca el final del mismo elemento. El contenido entre las etiquetas es lo que se muestra en el documento.
Sí, las etiquetas HTML se pueden utilizar en cualquier parte de un sitio web, siempre y cuando se utilicen de manera correcta y coherente. Es importante seguir las buenas prácticas y utilizar las etiquetas apropiadas según el propósito del contenido.
Existen muchas etiquetas HTML disponibles, pero en total hay alrededor de 100 etiquetas estándar. Sin embargo, no todas se utilizan con la misma frecuencia y algunas son específicas para ciertos propósitos o elementos.
Si quieres conocer otros artículos parecidos a ¿Qué etiqueta HTML define el título de un documento? puedes visitar la categoría Tutoriales.




Deja una respuesta